Using MapScript for Wardley Mapping
Using MapScript for Wardley Mapping
Yesterday, I had the pleasure of discussing with Adam B. about his development of MapScript to programatically create Wardley Maps.
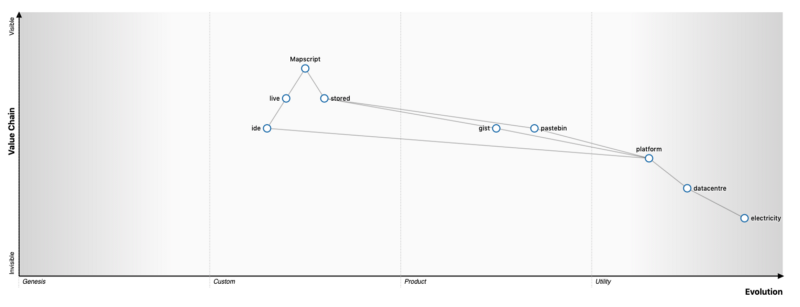
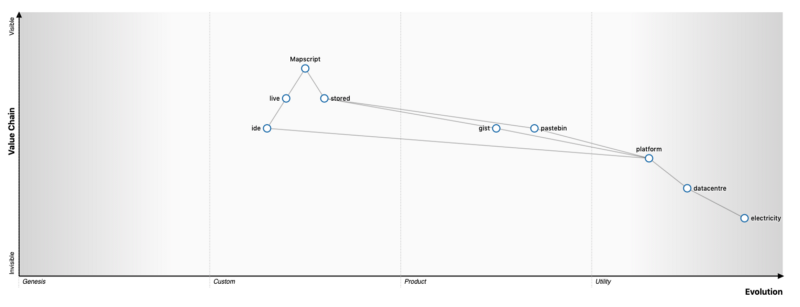
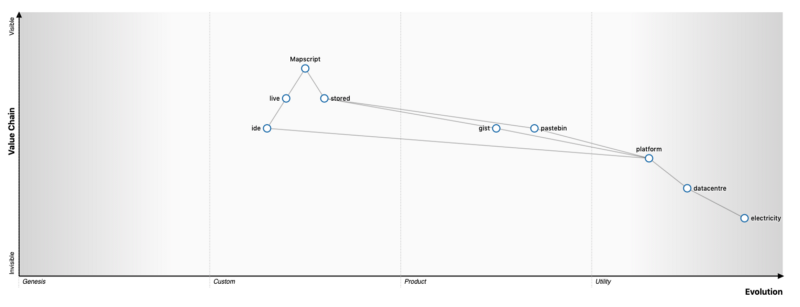
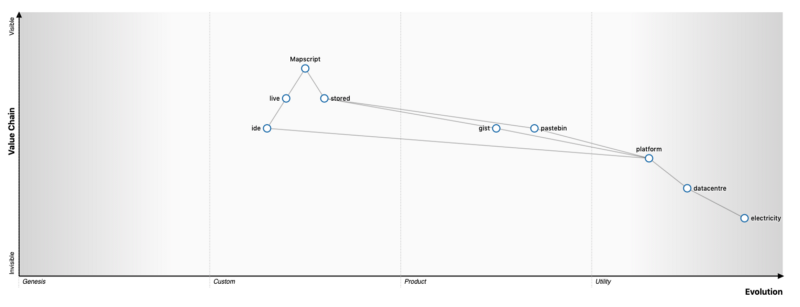
So, in good Wardley mapping fashion, I used MapScript to map MapScript 🙂

Right now, the tool is a bit basic and clunky (if we’re being honest) but it definitely has a lot of potential.
You can use it in one of two ways: either Live (through the IDE) or through Stored Code which can be hosted either in Gist Github or pastebin.
Using the IDE
To use the IDE, you can access it through: https://mapscript.org/ide/
It comes pre-populated with the default “Cup of Tea” mapping example that Simon Wardley (swardley) also uses a lot, so you can have a look at what the code looks like.

Another aspect that doesn’t become apparent from the example but is quite useful, is that after each of the evolution stages (genesis,custom,product,utility) you can add ‘:1’ through to ‘:9’ in order to place a component within that stage but move it from left (lower number) to the right (higher number) which is quite useful.
One of the current limitations of the IDE, is you don’t have a way to export the map, so if you want to do that you’ll need to take a screenshot. However, if you share the URL other people can see and collaborate on it as the URL itself contains the state of the map (nothing is stored server-side).
Using Gist Github or Pastebin
Another way you can use MapScript is through Gist. Gist is a Github service that is meant to share text and code snippets.
This way is a bit more involving but has the benefit that you can store and share the code in order to collaborate with others in building your maps, which is what mapping is all about: effective collaboration and shared language.
To do that, you’ll need to have a Github account and the current preferred way of using Gist for MapScript, is by forking Adam B.’s example so he can also keep track of who is using it and ideally encourage him and other developers to keep developing the tool.
https://gist.github.com/ajbouh/7a1cd5c091b91396aab5b325be9e432d

You can see here the code I developed to create the example at the top of the page.
Now, in order to use the automated rendering that MapScript provides you need to copy the URL in Gist from your username onwards (in my example, mario-platt/5729cd560d3f658c28c216d5a82d81df), and then go to https://mapscript.org/gist/ and append, your Gist URL.
This example would become https://mapscript.org/gist/mario-platt/5729cd560d3f658c28c216d5a82d81df

The exact same procedure applies to using Pastebin. So that means that this pastebin URL https://pastebin.com/TkzLyvbA where you’d store the code, could be automatically rendered in MapScript by accessing the URL https://mapscript.org/pastebin/TkzLyvbA
Some gotchas and pre-warnings
I do believe the tool has great potential, and really enjoyed doing these experiments but it wasn’t without its hiccups so for its current state of development, I’d mention a few notes of caution:
- Delays
Just because you saved your Gist, doesn’t mean your MapScript will be rendered immediately with the new code. I’ve learned to wait a few minutes before refreshing the page for my own metal sanity as refreshing it every 5 seconds certainly can’t help.
- Indentation is key. Tabs please, not spaces
If you try to indent with spaces, it will fail you as it failed me. Rule of thumb is “don’t use spaces at all”. MapScript only accepts single words as components anyway, so after ‘:’ use a TAB, and in every new line when you define the placement for the node, use a TAB in the new line too.
- Components and placement
Whenever you define a new component, you also determine where it connects to however in the line immediately below is the placement of the node you’re defining
- Ensure you use activities in evolution as per the example
I tried using ‘@commodity’ and it just creates a new stage before Genesis
Conclusion
Really enjoyed using it and can see myself using it further in the future, especially for collaboration. It still doesn’t have all features I’d like to have like colour coding and more flexibility on Y-axis placement for more ‘complicated’ maps but the ability to have it stored as code for comments and collaboration is immensely powerful and I believe a stepping stone to one day being in the position of taking information directly from CI/CD pipelines and have maps be generated automatically which I’d love to see.
Last shout to promote joining mapcamp.slack.com and particularly the channel #mapscript where there’s a few of us now providing feedback on the tool and the author is also there teaching us how to use it.
Thanks for your attention,
Mario Platt